
Tecnicamente, ogni istanza di componente Vue gestisce già il proprio stato reattivo. Prendiamo ad esempio un semplice componente contatore:
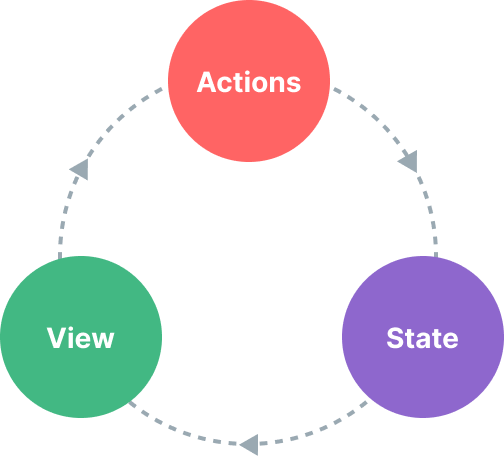
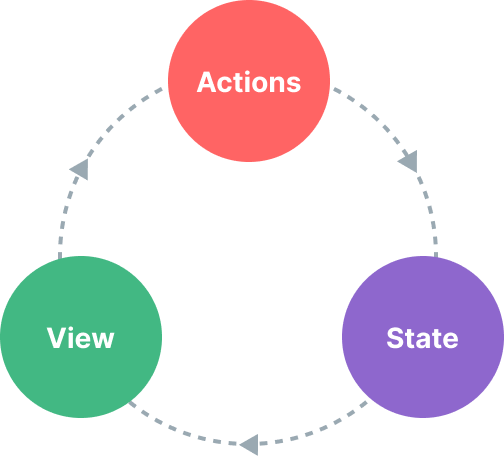
<script setup>\nimport { ref } from 'vue'\n\n// stato\nconst count = ref(0)\n\n// actions\nfunction increment() {\n count.value++\n}\n</script>\n\n<!-- vista -->\n<template>{{ count }}</template>Si tratta di un'unità autocontenuta con le seguenti parti:
Questa è una semplice rappresentazione del concetto di "flusso di dati unidirezionale":

Tuttavia, la semplicità inizia a sfaldarsi quando abbiamo diversi componenti che condividono uno stato comune:
Per il primo caso, una possibile soluzione è "elevare" lo stato condiviso fino a un componente genitore comune e quindi passarlo come props. Tuttavia, questo diventa rapidamente noioso in alberi di componenti con gerarchie profonde, portando a un altro problema noto come Prop Drilling.
Per il secondo caso, spesso ci troviamo a cercare soluzioni come raggiungere istanze genitore / figlio dirette tramite riferimenti nel template o cercare di mutare e sincronizzare più copie dello stato tramite eventi emessi. Entrambi questi modelli sono fragili e portano rapidamente a codice non manutenibile.
Una soluzione più semplice e diretta è estrarre lo stato condiviso dai componenti e gestirlo in un singleton globale. Con questo approccio, il nostro albero di componenti diventa una grande "vista" e qualsiasi componente può accedere allo stato o attivare azioni, indipendentemente da dove si trovino nell'albero!
Se hai una porzione di stato che deve essere condivisa da diverse istanze, puoi utilizzare reactive() per creare un oggetto reattivo e quindi importarlo in più componenti:
// store.js\nimport { reactive } from 'vue'\n\nexport const store = reactive({\n count: 0\n})<!-- ComponentA.vue -->\n<script setup>\nimport { store } from './store.js'\n</script>\n\n<template>From A: {{ store.count }}</template><!-- ComponentB.vue -->\n<script setup>\nimport { store } from './store.js'\n</script>\n\n<template>From B: {{ store.count }}</template>Ora, ogni volta che l'oggetto store viene modificato, sia <ComponentA> che <ComponentB> aggiorneranno automaticamente le loro viste: abbiamo ora una singola fonte di verità.
Tuttavia, questo significa anche che qualsiasi componente che importa store può modificarlo a suo piacimento:
<template>\n <button @click="store.count++">\n Da B: {{ store.count }}\n </button>\n</template>Anche se questo funziona nei casi semplici, uno stato globale che può essere arbitrariamente modificato da qualsiasi componente non sarà molto mantenibile a lungo termine. Per garantire che la logica di modifica dello stato sia centralizzata come lo stesso stato, è consigliabile definire metodi nello store con nomi che esprimano l'intenzione delle azioni:
// store.js\nimport { reactive } from 'vue'\n\nexport const store = reactive({\n count: 0,\n increment() {\n this.count++\n }\n})<template>\n <button @click="store.increment()">\n From B: {{ store.count }}\n </button>\n</template>TIP
Nota che l'handler del clic utilizza store.increment() con le parentesi - questo è necessario per chiamare il metodo con il contesto this corretto poiché non è un metodo del componente.
Anche se qui stiamo utilizzando un oggetto reattivo singolo come store, puoi condividere uno stato reattivo creato utilizzando altre Reactivity API come ref() o computed(), o persino restituire uno stato globale da unComposable:
import { ref } from 'vue'\n\n// stato globale, creato nello scope del modulo\nconst globalCount = ref(1)\n\nexport function useCount() {\n // stato locale, creato per componente\n const localCount = ref(1)\n\n return {\n globalCount,\n localCount\n }\n}Il fatto che il sistema di reattività di Vue sia disaccoppiato dal modello del componente lo rende estremamente flessibile.
Se stai costruendo un'applicazione che sfrutta il Server-Side Rendering (SSR), il pattern sopra può portare a problemi dovuti all'uso di uno store condiviso tra più richieste. Questo viene discusso in dettaglio nella guida SSR.
Sebbene la soluzione di gestione dello stato fatta in casa sia sufficiente in scenari semplici, ci sono molte altre cose da considerare nelle applicazioni di produzione su larga scala:
Pinia è una libreria per la gestione dello stato che implementa tutto quanto sopra. È mantenuta dal team di sviluppo di Vue, e funziona sia con Vue 2 che con Vue 3.
Gli utenti già esistenti potrebbero essere familiari con Vuex, la precedente libreria ufficiale per la gestione dello stato in Vue. Con Pinia che svolge lo stesso ruolo nell'ecosistema, Vuex è ora in modalità di manutenzione. Funziona ancora, ma non riceverà più nuove funzionalità. Si consiglia di utilizzare Pinia per le nuove applicazioni.
Pinia è nata come un'esplorazione di come potrebbe apparire la prossima iterazione di Vuex, incorporando molte idee dalle discussioni del team di sviluppo per Vuex 5. Alla fine, ci siamo resi conto che Pinia già implementava la maggior parte di ciò che volevamo in Vuex 5, e abbiamo deciso di farla diventare la nuova raccomandazione al suo posto.
Rispetto a Vuex, Pinia fornisce un'API più semplice con meno cerimonia, offre API simili a Composition API e, cosa più importante, ha un solido supporto per l'inferenza dei tipi quando usato con TypeScript.
',41)];const t=s(e,[["render",function(s,l,o,e,t,c){return a(),n("div",null,p)}]]);export{o as __pageData,t as default};